
|
Меню сайта Виды сайтов |
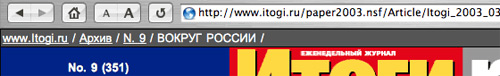
Дублирующая навигация Вряд ли кто-то станет возражать против того, чтобы у всех сайтов адрес выглядел понятно и логично. Обычно пользователь стирает часть адреса до ближайшей косой черты и рассчитывает попасть на уровень выше того, где он находился. Для упрощения этого процесса существует дублирующая навигация — строка со ссылками, соответствующими иерархии структуры сайта. Однако далеко не всегда адрес выглядит так, как мы описывали в предыдущем параграфе. Пример — сайт журнала «Итоги»: 
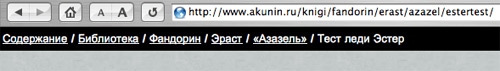
Адреса на сайте не сообщают пользователю, в каком месте иерархии сайта тот находится. Поэтому дублирующая навигация стала практически основной. Вообще-то, на сайте все должно быть прекрасно — и URL, и дублирующая навигация. В качестве примера — сайт Бориса Акунина: 
Если пользователь не хочет нажать кнопку «назад» (когда, скажем, долго ходил в пределах одной директории), то ему будет удобнее выбрать пункт дублирующей навигации. А адресная строка по-прежнему будет демонстрировать стройность и предсказуемость структуры сайта. Правило: дублирующую навигацию следует использовать во всех случаях, когда присутствует логическая вложенность содержания — на новостных сайтах, на выставках, в каталогах, магазинах и т. п. | ||||||||||
| © Как создать динамический веб-сайт, 2007 | Курсовой проект Ильжеева Антона | Самарский лицей информационных технологий | |||||||||||