
|
Меню сайта Виды сайтов |
Наполнение сайта Есть два способа построения связей между страницами: меню и ссылки. В большинстве случаев в веб-дизайне (независимо от того, используете ли вы wysiwyg-редактор или нет) легче связать текст или картинку с другой страницей, чем настраивать меню. Как и во всём остальном, в это Joomla являет собой противоположность. Меню довольно просты, ссылки же отнюдь нет. Меню. Меню – это модули (подробнее о модулях читайте в советах №4 или №8). Несколько меню идут в инсталляции Joomla (главное, верхнее и другие). Поскольку они являются модулями, вы можете размещать их в позициях в шаблоне. Единственная вещь, которую надо помнить касательно меню – это то, что вы не можете создать связь до того, как вы создадите контент. Вы можете добавлять связи к меню из контента, или из «Управления меню». В элементе контента (Содержимое -> Всё содержимое [или выберите нужную вам категорию], потом кликните на элементе контента для его редактирования) справа имеется вкладка под названием «Связать с меню». Она позволит вам выбрать любое или все меню, и сообщит ему слова, которые вы хотите видеть там. Думаю, это самый лёгкий способ привязки меню к созданному вами контенту. Вы можете добавлять или удалять связи из меню (Меню -> [выберите меню]). Удаляйте связи «в корзину»[4] (не беспокойтесь, таким образом вы удалите не контент, а только ссылку на него). Добавляйте связи с помощью кнопки «Новый» на панели инструментов. Вам будет предложено выбрать из нескольких альтернатив, которые определят тип связываемого контента и как вы хоте, что бы этот контент выглядел. 
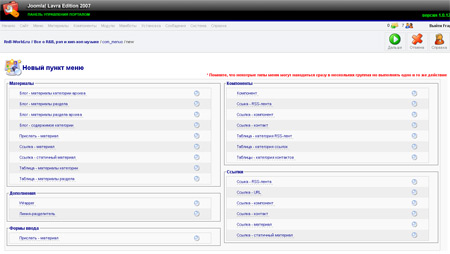
Новый пункт меню: Как – Что Это список выглядит примерно так: и т.д. Первое слово сообщает вам, как это будет выглядеть на странице. Страница блога содержит разнообразные кусочки контента, но показывает столько «интро» каждого элемента (которое является ссылкой на другую страницу, на которой элемент расположен целиком). Ссылка будет вести напрямую к элементу, какой бы вы не указали. Таблица же содержит разнообразные кусочки контента в табличном формате. Разделитель ни на что не ссылается. Второе слово сообщает, что появится на странице. Контент или раздел, внешняя ссылка или лента новостей, объект контакта или статичное содержимое или лента новостей. (Так много опций!). Прежде чем наделать слишком много меню, помните, что меню – это модули, и что в Joomla есть множество встроенных модулей. Остановитесь, если вы хотите сделать меню для новостных элементов! Это уже сделано. Модуль «Последние новости» отображает ссылки на n самых новых элементов контента в вашей категории «Новости». И вы не должны ничего делать, кроме как помесить этот модуль в одну из позиций в вашем шаблоне. А что если вы хотите стильные прокручивающиеся кнопки вместо этого скучного текста? Ну, я это пока не пробовала, но я поняла, что этот компонент делает как раз это: http://mamboforge.net/projects/swmenu/. Создание ссылок. Если вы хотите, чтобы текст или картинка в контенте ссылалась на другую страницу вашего сайта, первое что надо сделать – это взять один из компонентов "nice url". Я рекомендую SEF404: http://mamboforge.net/projects/sef404/. Если вы посмотрите на сетевые адреса на вашей странице, вы увидите, что они имеют неинтуитивные окончания имён, такие как /view/25/64/. SEF404 сделает все сетевые адреса вашей станицы аккуратными, базирующимися на заголовке вашего контента и категории (или разделе). Теперь у вас есть «аккуратные» url’ы, вы должны будете копировать и вставлять. Откройте ваш браузер и идите на страницу вашего сайта, на которую вы хотите сделать ссылку. Выделите и скопируйте url. Теперь перейдите на страницу администрирования Joomla, и идите к контенту, в котором будет стоять ссылка (Содержимое -> Всё содержимое [или выберите нужную вам категорию], потом кликните на элементе контента для его редактирования). Выделите текст или картинку, которая будет ссылкой, и кликните на кнопке «ссылка» в редакторе. Во всплывающем окошке вставьте из буфера url, и вуаля, ваш текст стал ссылкой. (Эй, дайте мне знать, если существует более простой способ сделать это...) | ||||||||||
| © Как создать динамический веб-сайт, 2007 | Курсовой проект Ильжеева Антона | Самарский лицей информационных технологий | |||||||||||